Recently, I started using an online app called Figma. In the past, I’ve used Sketch, Adobe Illustrator, XD, and even Photoshop to do wireframing and mockups. I love the fact that Figma lives online and I can get to my work from any computer, including Chromebooks. However, I do wish they would make an iPad app. That would be perfect when I am in the first stages of putting together a layout/flow for a website and would just like a tablet to draw out some ideas.
Category: Topics
Recently I started using a new web bundler called Parcel. I have to agree with their tagline as it’s a fast, zero-configuration web application bundler. Now when I start a new project I can get started pretty fast setting up all the assets I need for the project.
As a web developer, server admin, and all-around computer geek I use the terminal a lot in macOS and Linux/Unix.
A couple of years ago I switched my shell from Bash over to Zsh and installed Oh My ZSH. Oh My Zsh is an open-source, framework for managing your Zsh configuration.
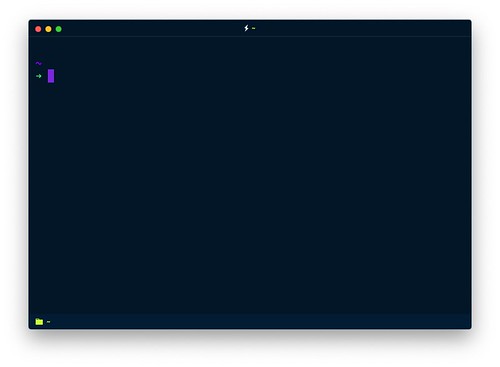
About a year ago I just changed over my terminal app from the default one for macOS to Hyper. I really like the app as it offers a lot of customizations.
Just a couple of months ago I switched up my theme to Spaceship Prompt. I love it for its minimal look and the features it provides letting me know my Git Status and what languages I am running for a project. It also allows for some customization as well.
As I’ve been customizing Spaceship Prompt to meet my needs, I have also started working on a custom Hyper theme that is a dark theme with bright colors.
As of right now, I am not sure if I’ll officially release the theme or not.